INTRODUCTION
Get StartedContact InfoUITK ANIMATION
SetupHow to (USS)How to (C#)UITK TWEEN
SetupColorBackground ColorScaleScale XScale YMoveMove XMove YOpacityRotateBorder RadiusBorder WidthBorder ColorLetter SpacingText HighlightTextCustomSPECIAL COMPONENTS
On HoverOn ClickIntroduction
UI Toolkit Animation
UI Toolkit Animation is a powerful and performant animation library designed to streamline the animation process for Unity UI Toolkit. This asset empowers you to create dynamic and engaging user interfaces using an Animation Controller and an in-built native UITK Tween library that can be called through C# scripting. The Library works for native UI Elements and it also works for custom UI Elements so there’s no limitation to what you can use it for.
Feel free to contact me over at this email [email protected] if you have any issues, requests or question. I’m also open to suggestions on how to improve the asset so feel free to give me some suggestions on what to add and what you think would make your workflow easier.
Please 🥹 make sure to drop a review on the Asset Store page if you like the asset. It helps a lot:
https://u3d.as/3iBX
UITK Animation setup
Firstly, you need to create a Controller by right clicking in the asset inspector and navigating to Create > UI Toolkit > UITK Controller.
The next step is to create a Animation, click on the created controller and input the name of the animation then click on Add Animation to create an animation.
Open the Animation inspector by clicking on Open Animation Window or navigating to Window > Animation > UITK Animation.
UITK Tween setup
Firstly, build the UI Element through either the UI Builder, UXML or through C#. Then create a script you want to control the animation through and import the namespace.
using Kostom.Animation;How to (USS)
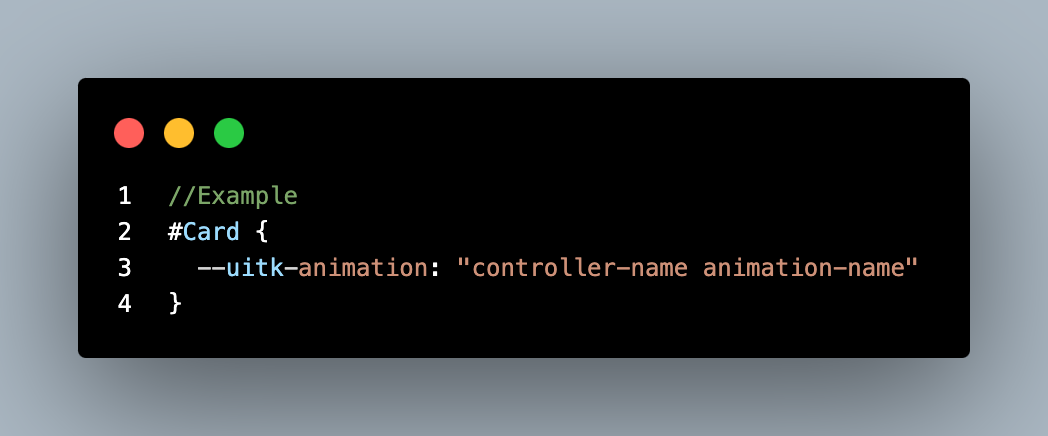
Attach UITK Animation Manager to your UI Document gameobject. Then add your Controllers to the controllers array. Then follow this example to play your desire animation.

How to (C#)
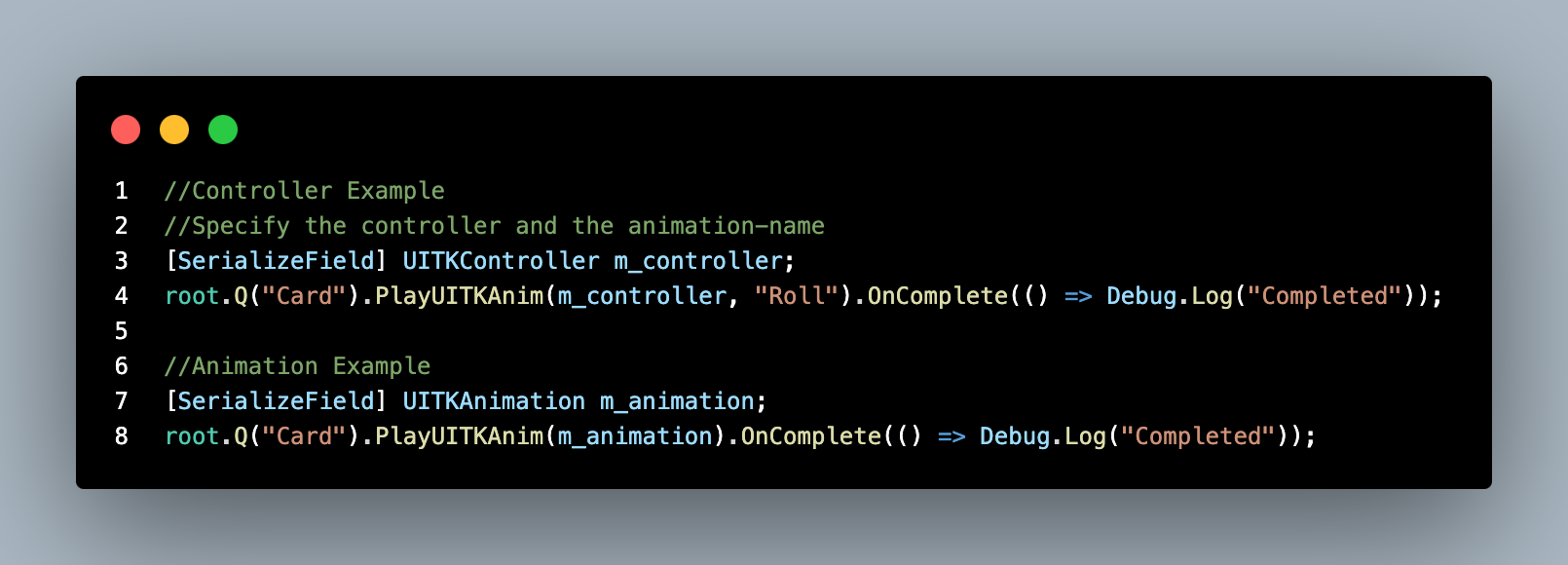
Animation can be called through controller or through the Animation. Follow this example.

Components
Color
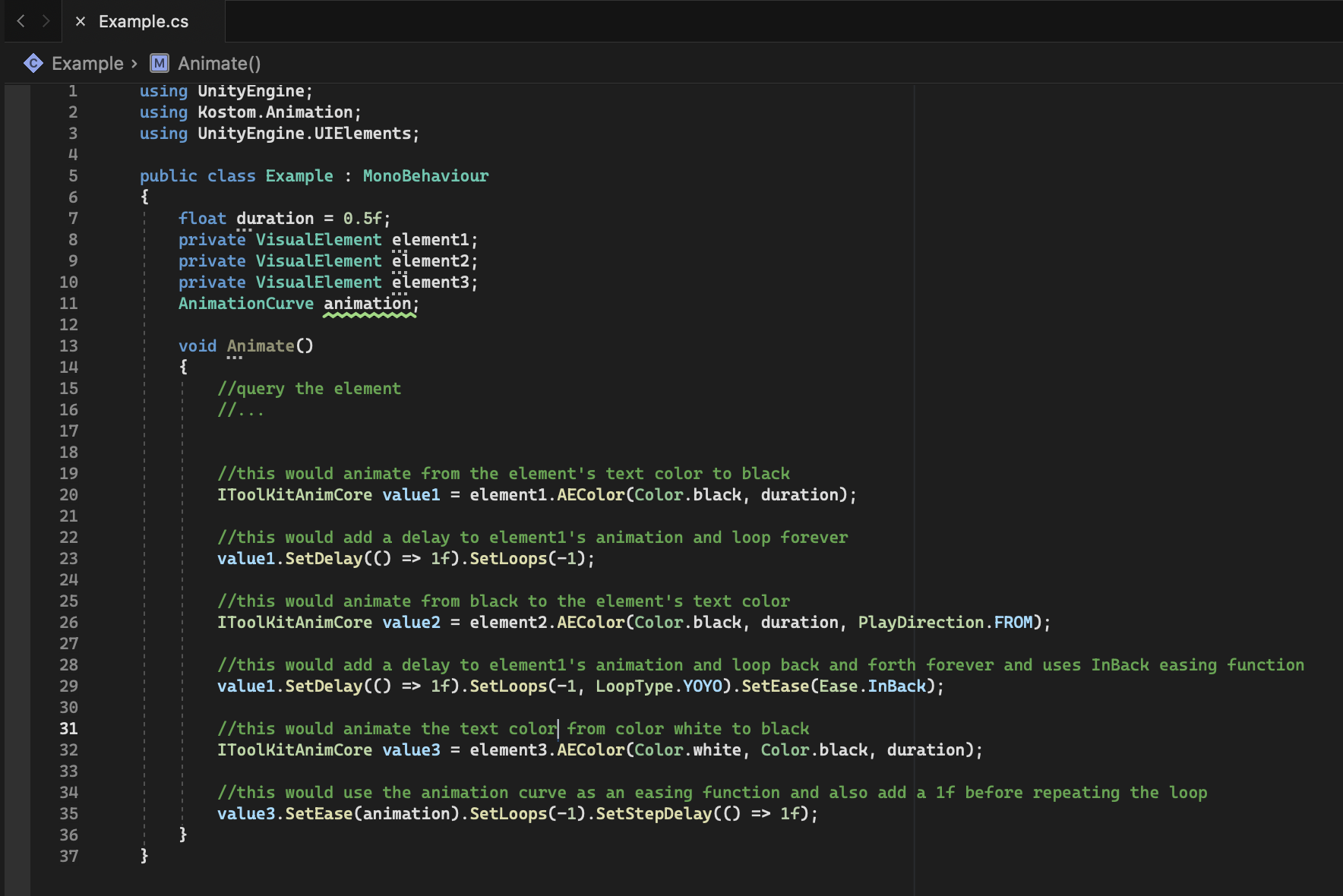
This method (element.AEColor()) animates element's text color over a certain duration. Check out the code example below.

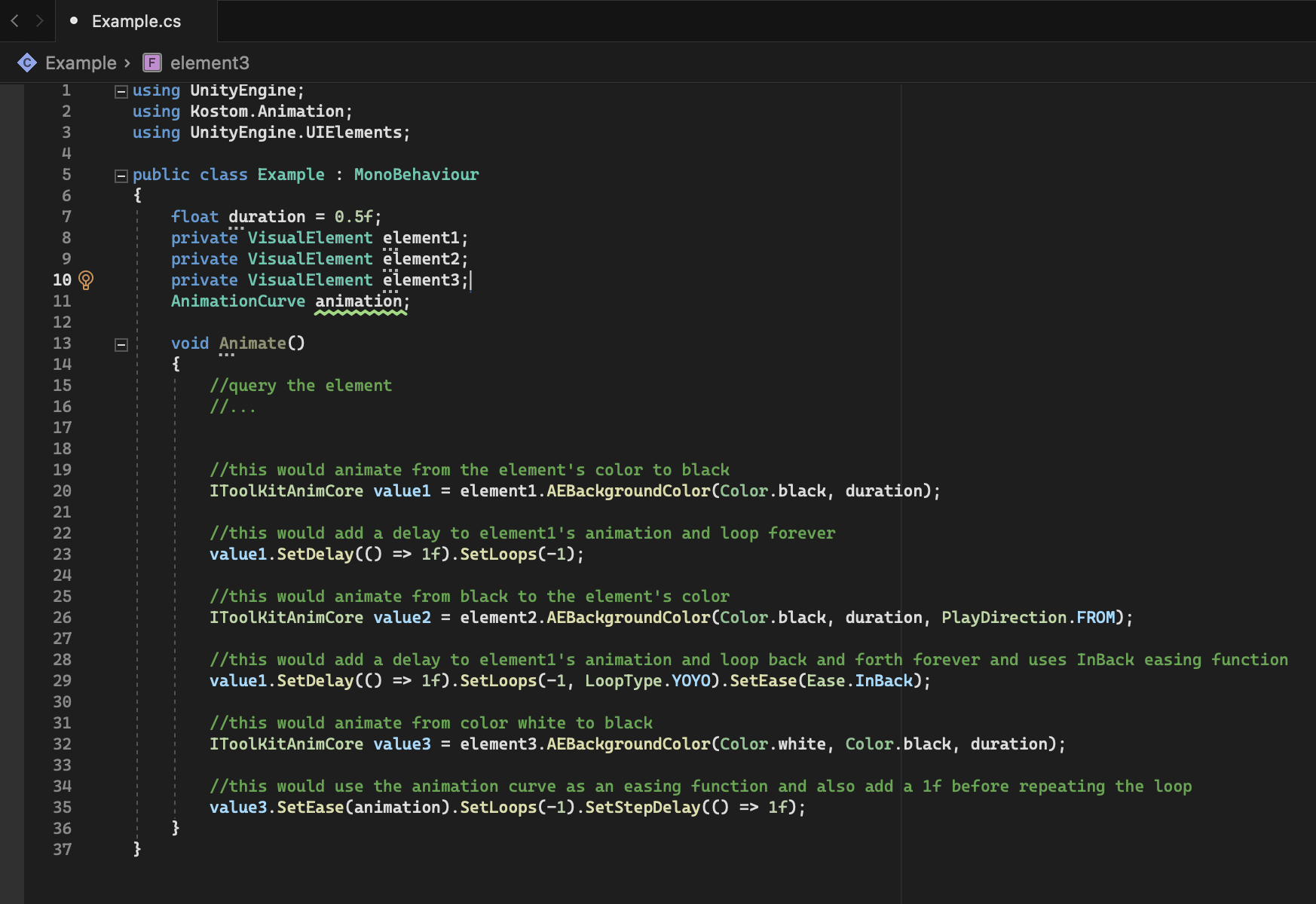
Background Color
This method (element.AEBackgroundColor()) animates element's background color over a certain duration. Check out the code example below.

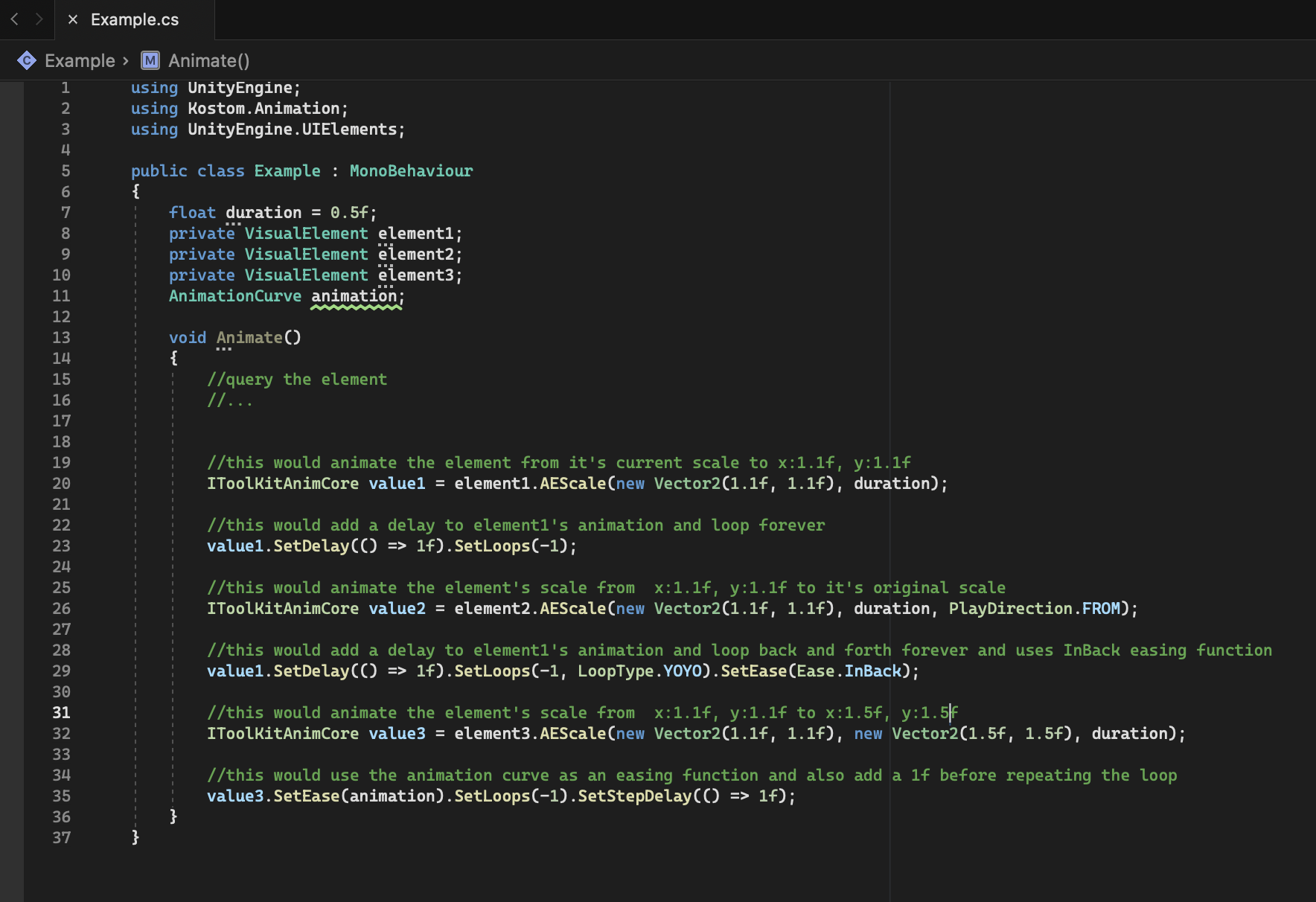
Scale
This method (element.AEScale()) animates element's scale over a certain duration. Check out the code example below.

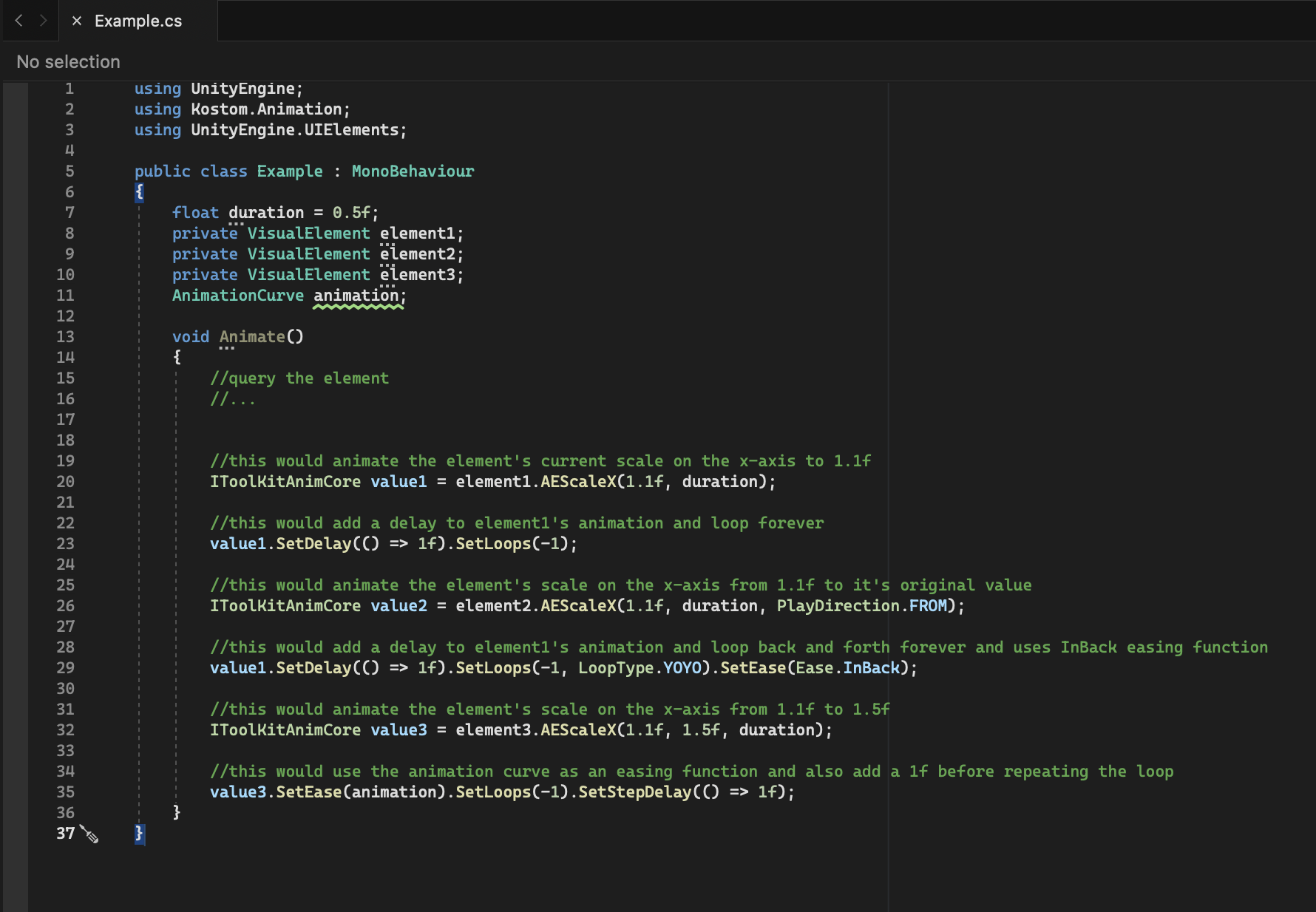
Scale X
This method (element.AEScaleX()) animates element's scale on the x-axis over a certain duration. Check out the code example below.

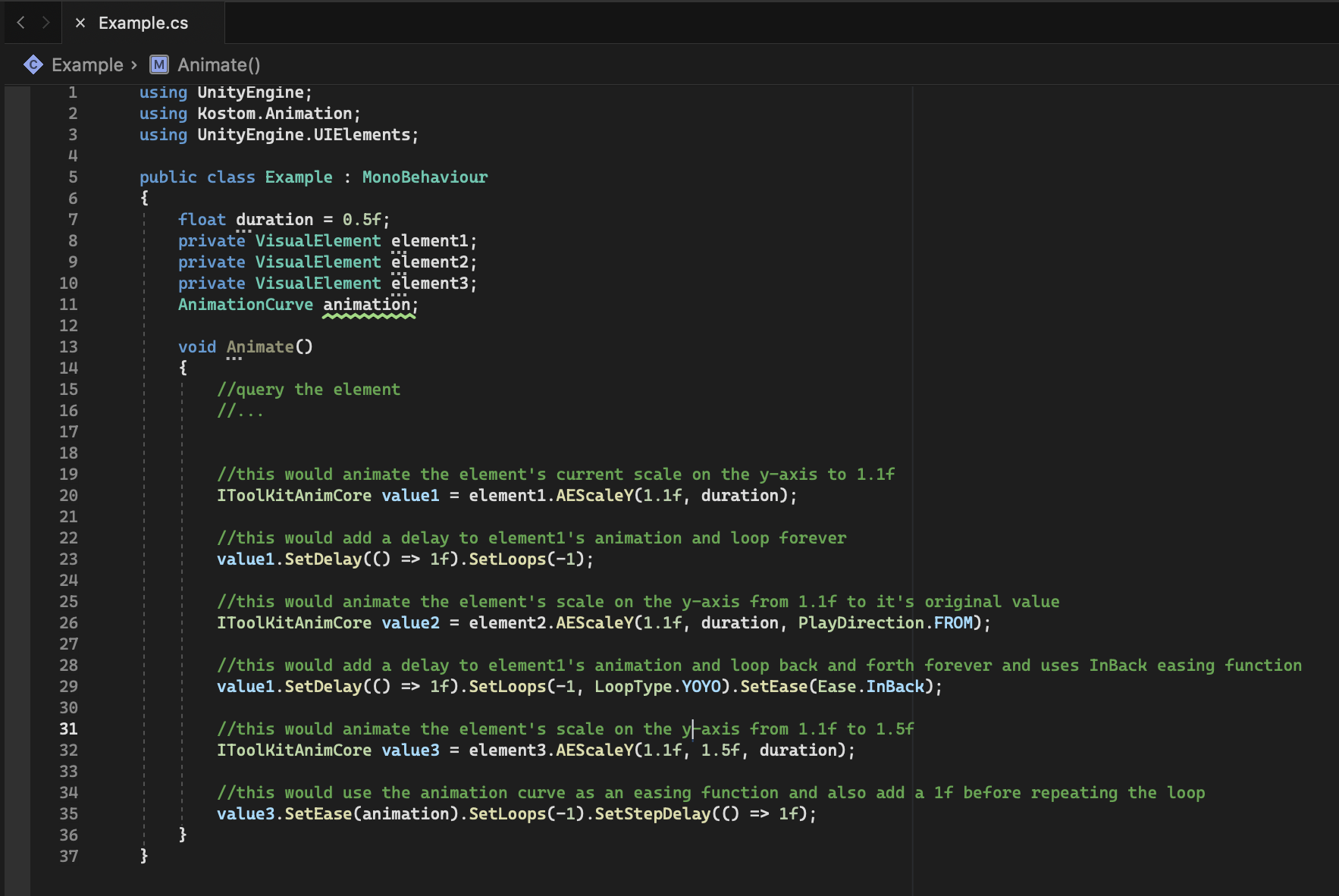
Scale Y
This method (element.AEScaleY()) animates element's scale on the y-axis over a certain duration. Check out the code example below.

Move
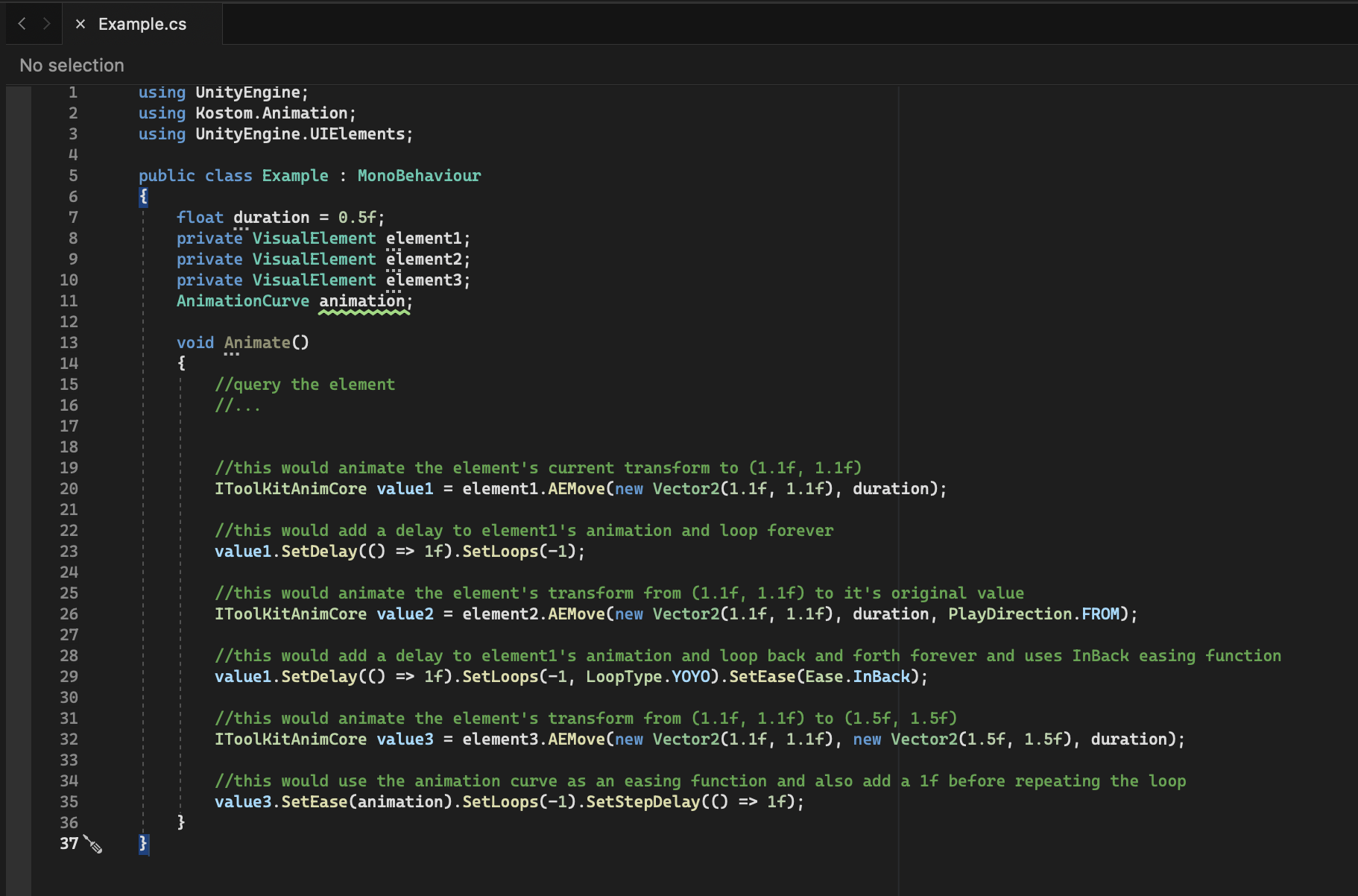
This method (element.AEMove()) animates element's transform which in turn move the element over a certain duration. Check out the code example below.

Move X
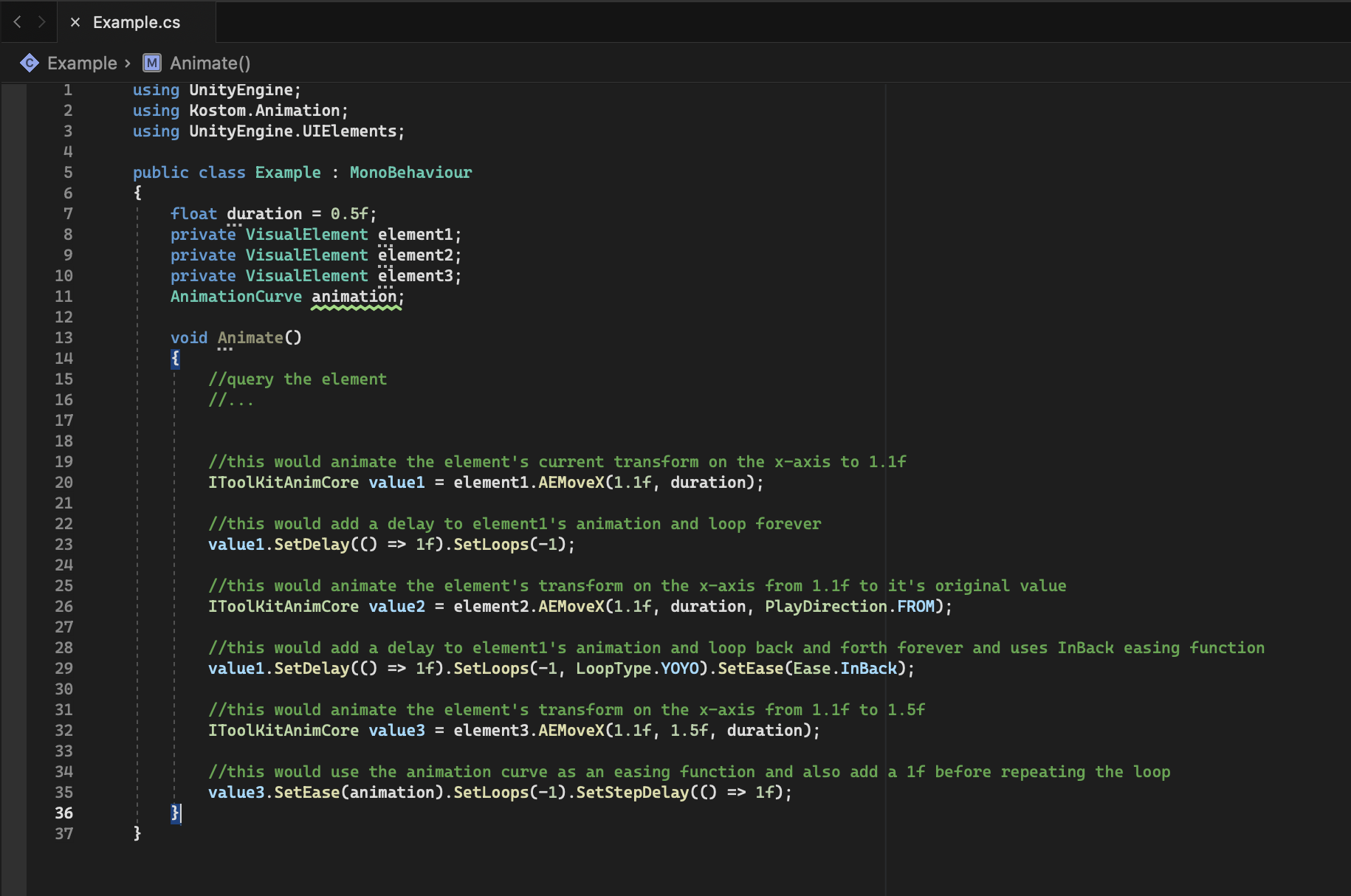
This method (element.AEMoveX()) animates element's transform on the x-axis which in turn move the element on the x-axis over a certain duration. Check out the code example below.

Move Y
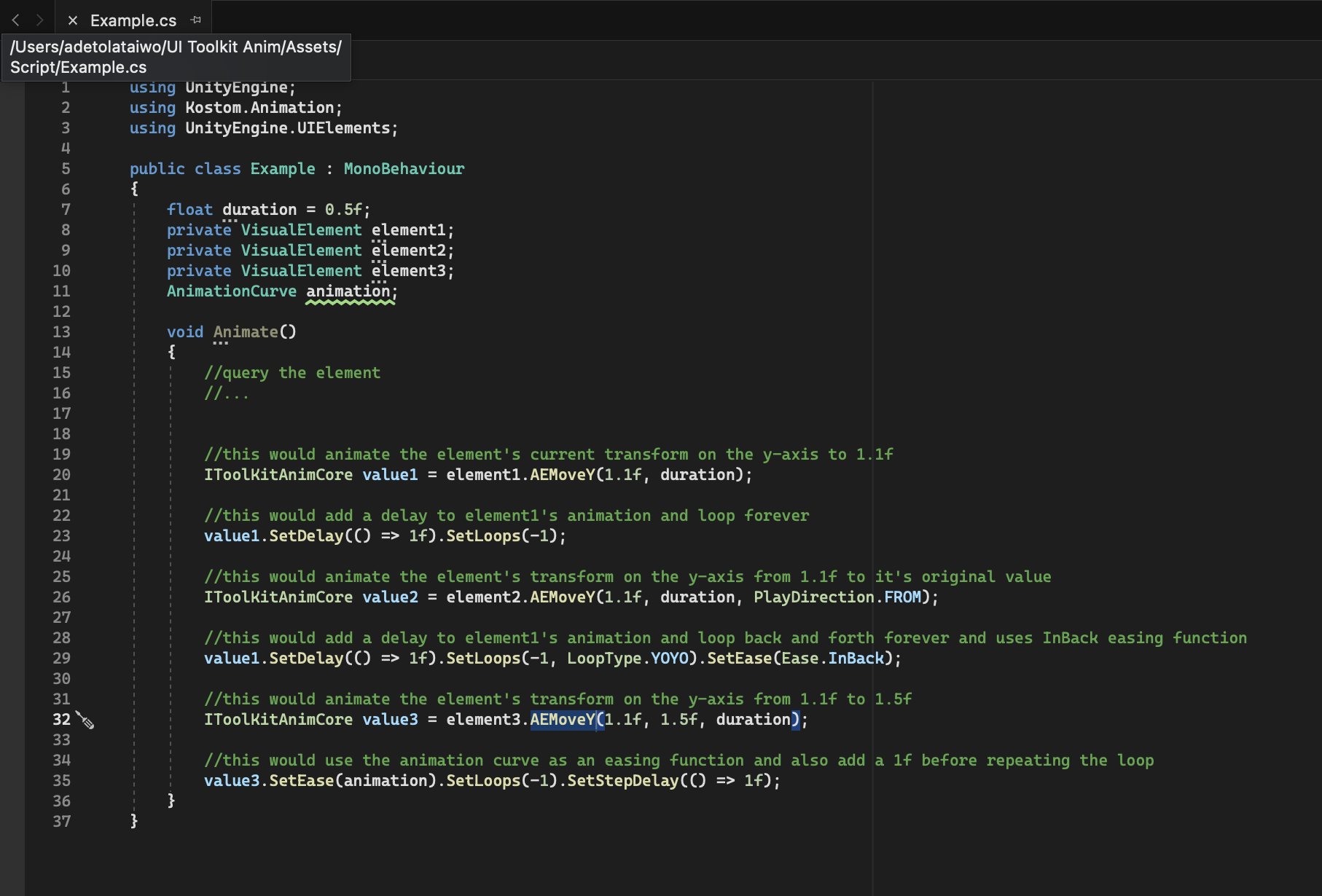
This method (element.AEMoveY()) animates element's transform on the y-axis which in turn move the element on the y-axis over a certain duration. Check out the code example below.

Opacity
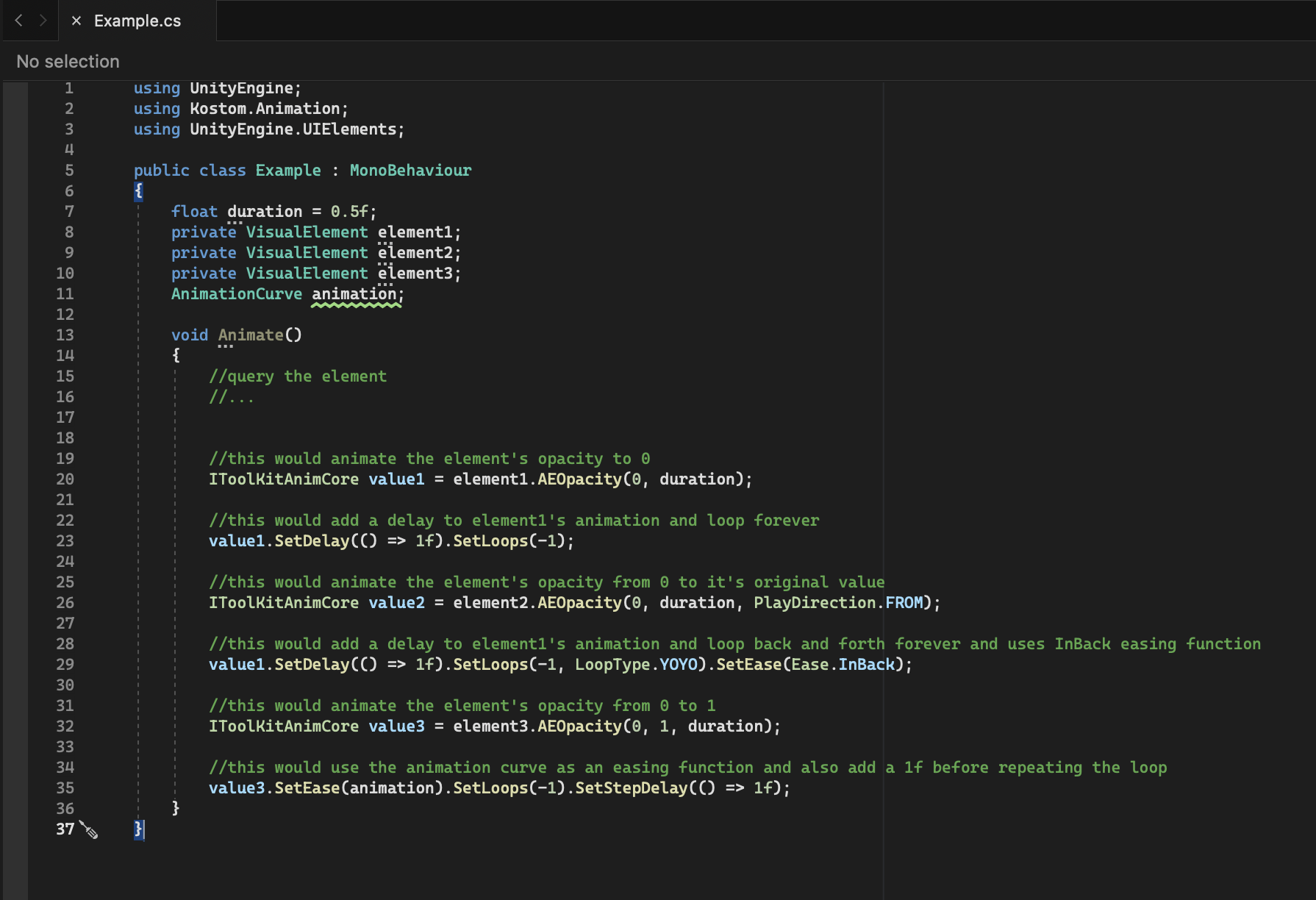
This method (element.AEOpacity()) animates element's opacity/fade over a certain duration. Check out the code example below.

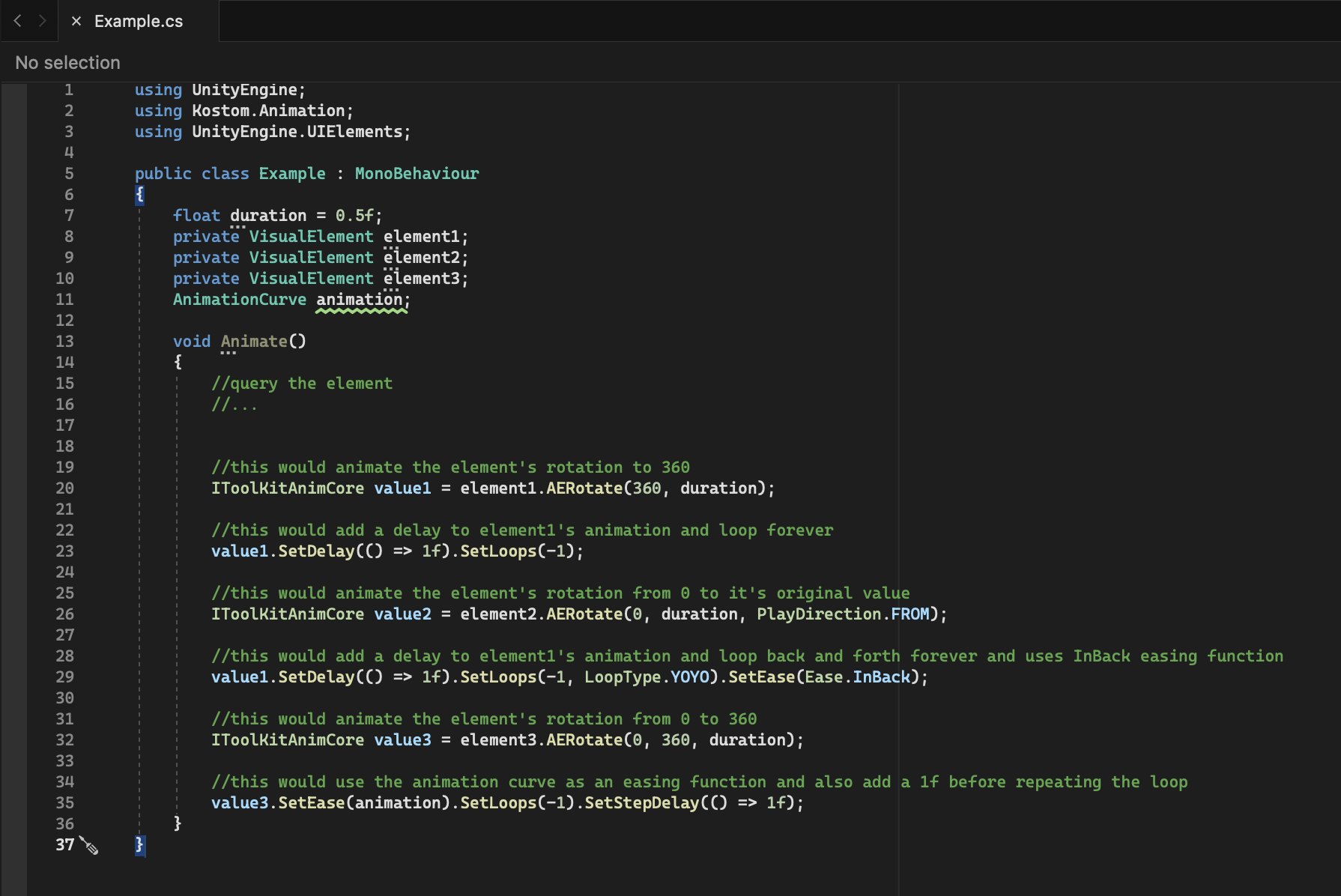
Rotate
This method (element.AERotate()) animates element's rotation over a certain duration. Check out the code example below.

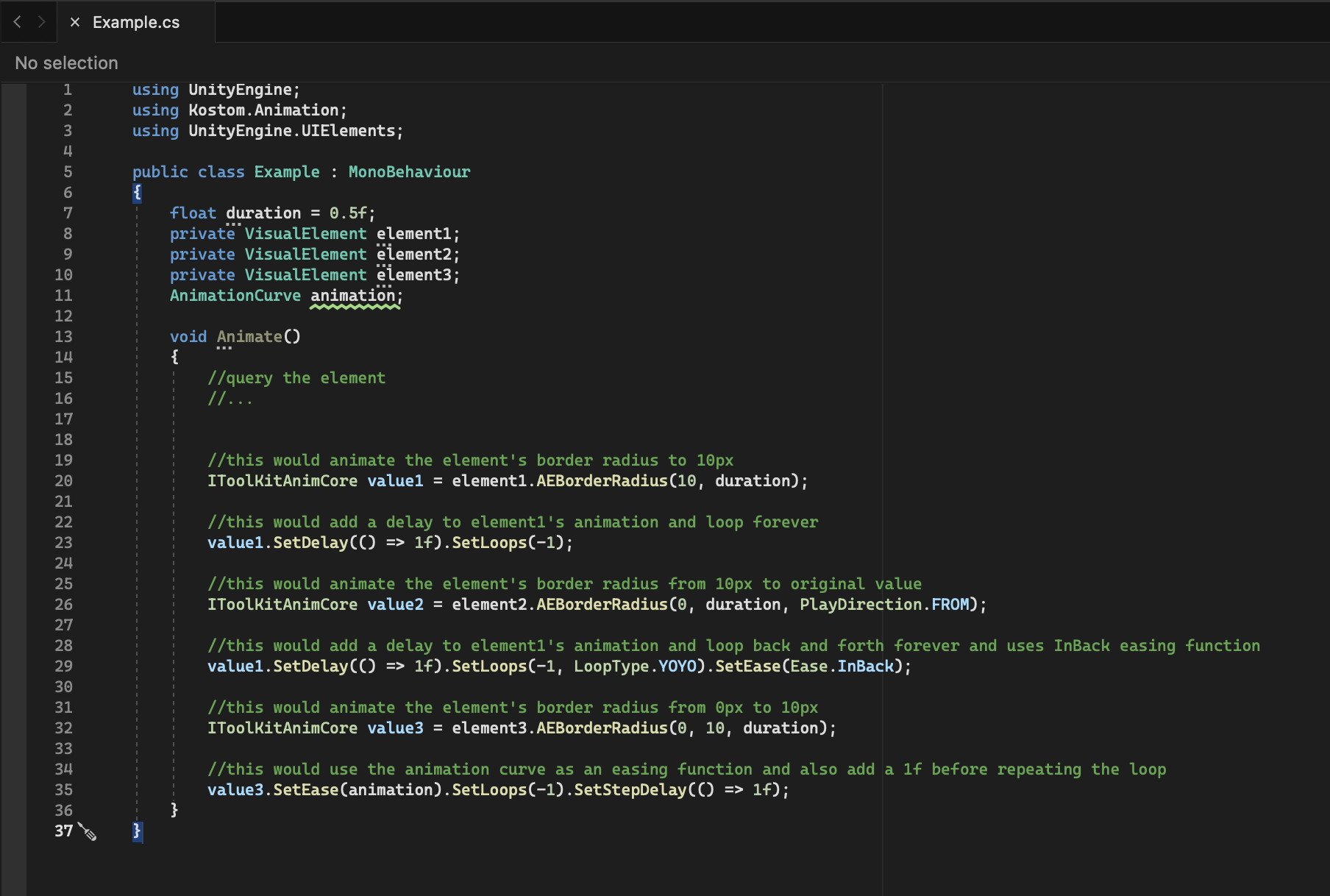
Border Radius
This method (element.AEBorderRadius()) animates element's border radius over a certain duration. Check out the code example below.

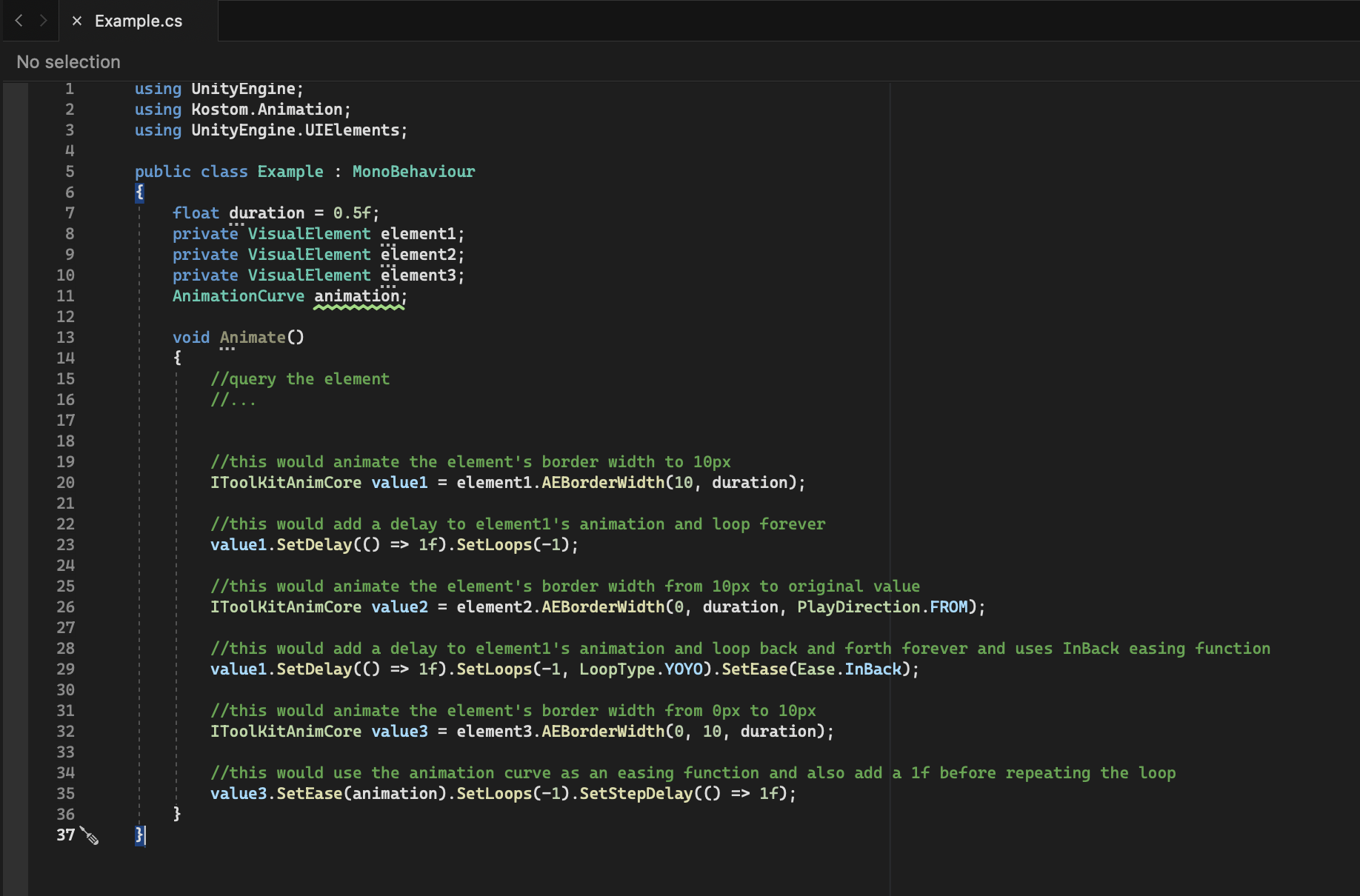
Border Width
This method (element.AEBorderWidth()) animates element's border width over a certain duration. Check out the code example below.

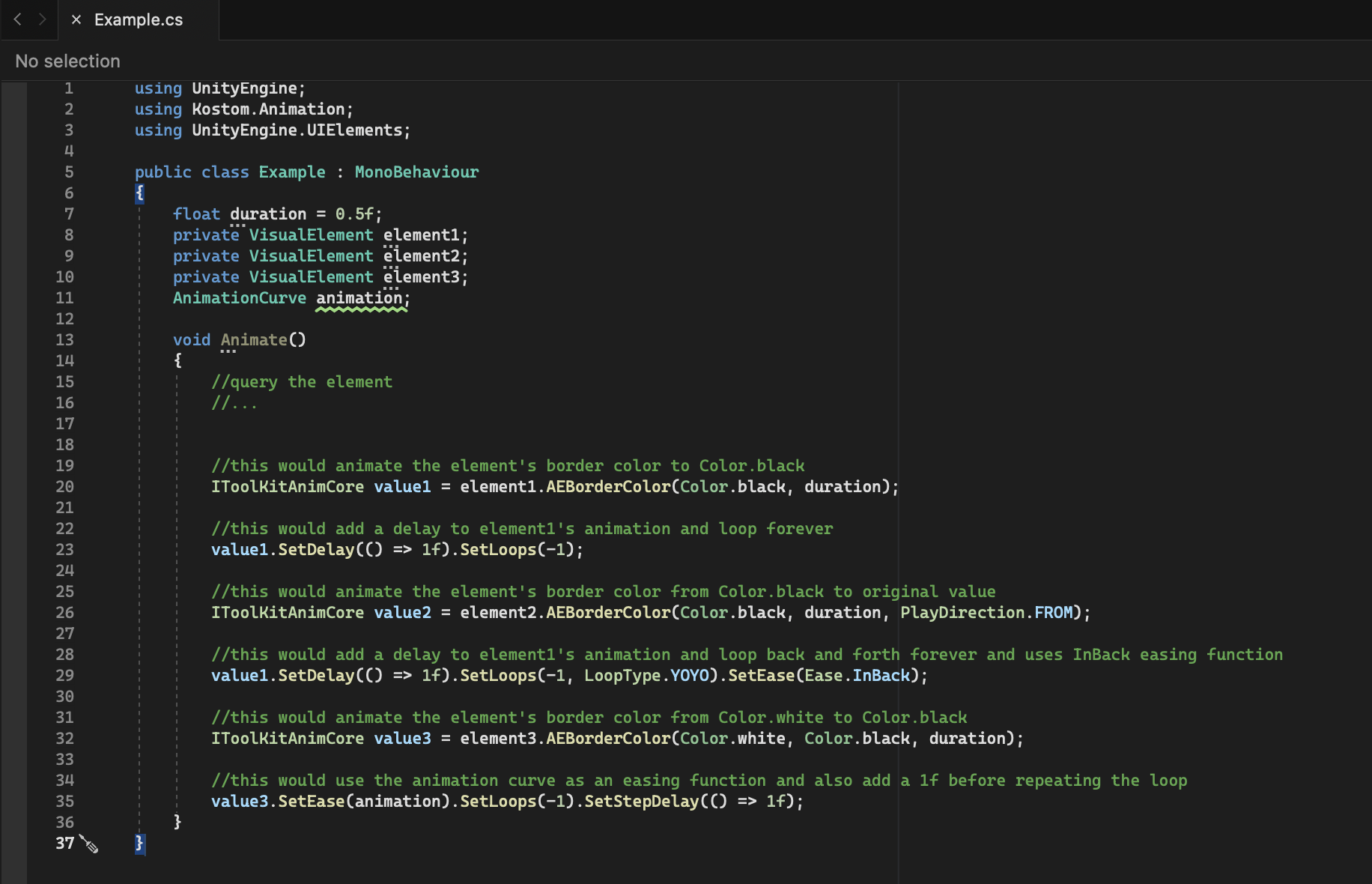
Border Color
This method (element.AEBorderColor()) animates element's border color over a certain duration. Check out the code example below.

Letter Spacing
This method (element.AELetterSpacing()) animates element's letter space / text spacing over a certain duration. Check out the code example below.

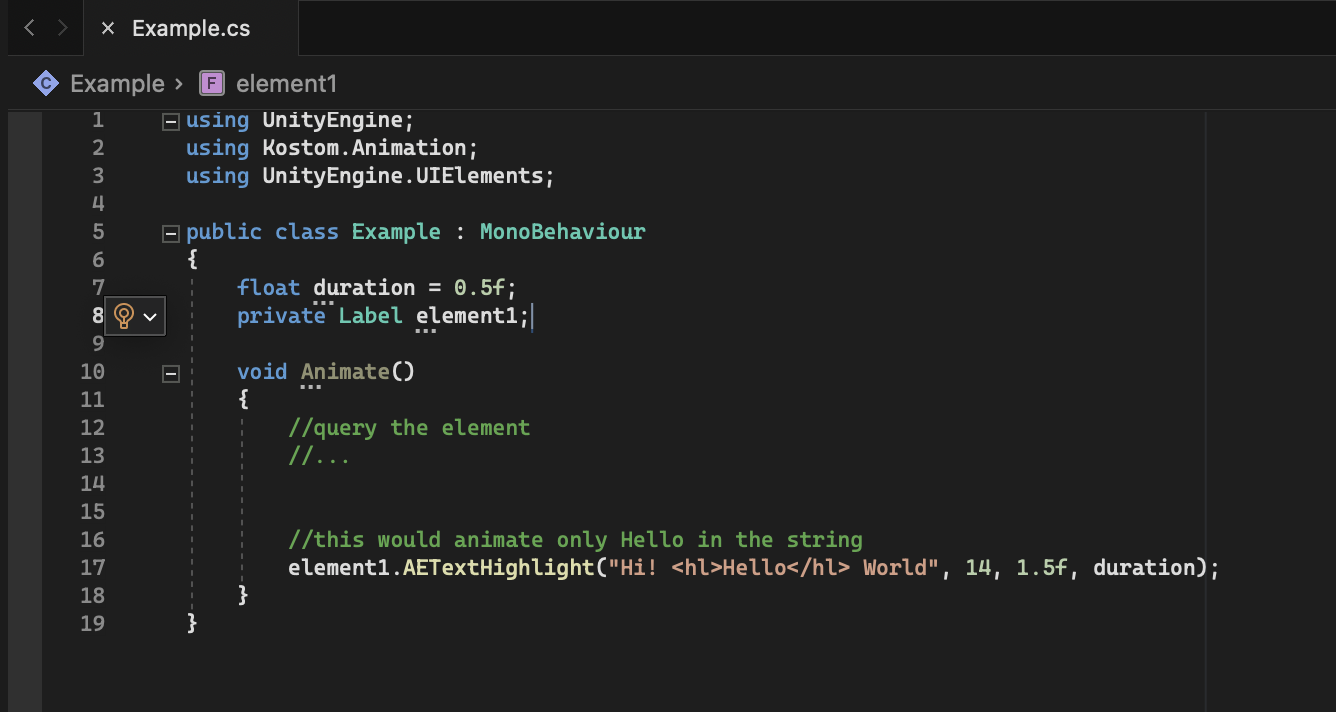
Text Highlight
This method (element.AETextHighlight()) animates element's a part of the text wrapped in between <hl></hl> over a certain duration. This code works on Label and Button elements only. Check out the code example below.

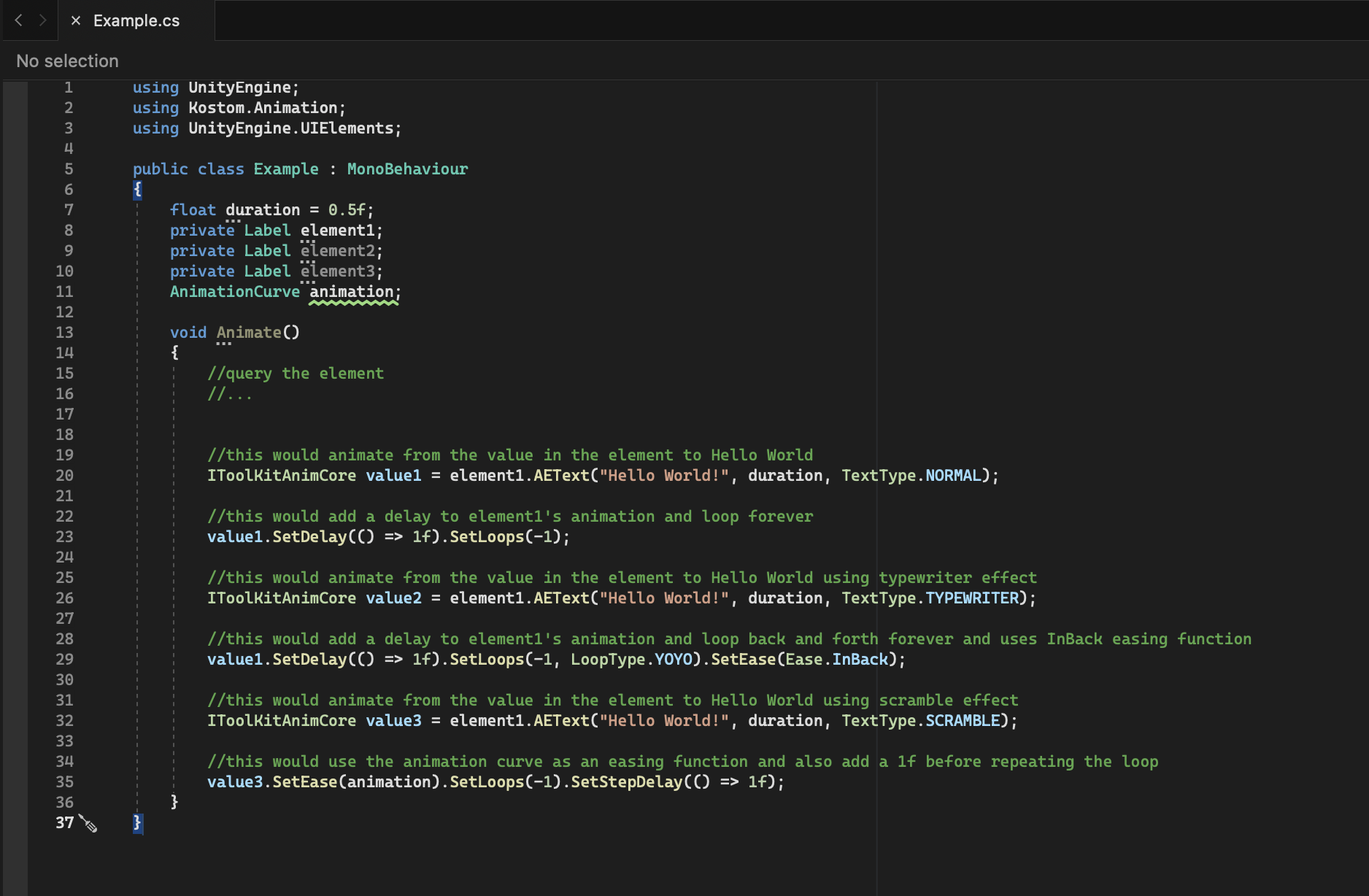
Text
This method (element.AEText()) animates between texts over a certain duration and it contains different text animation effects. This code works on Label, Button and TextField elements only. Check out the code example below.

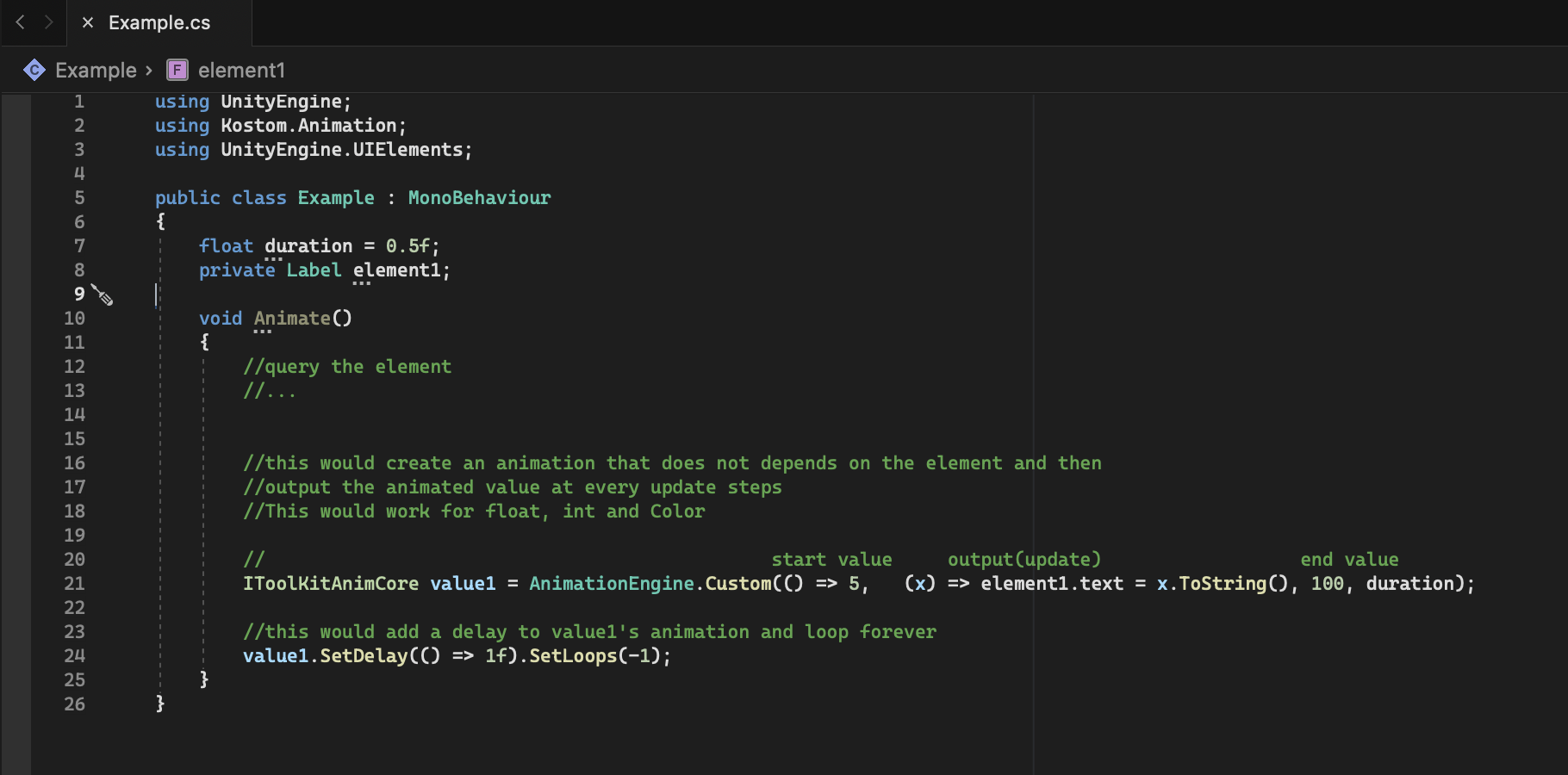
Custom
This is a powerful method (AnimationEngine.Custom()) that can be used to animate/modify any element or any custom element's value that uses color, int or float over a certain duration. Check out the code example below.

Special Components
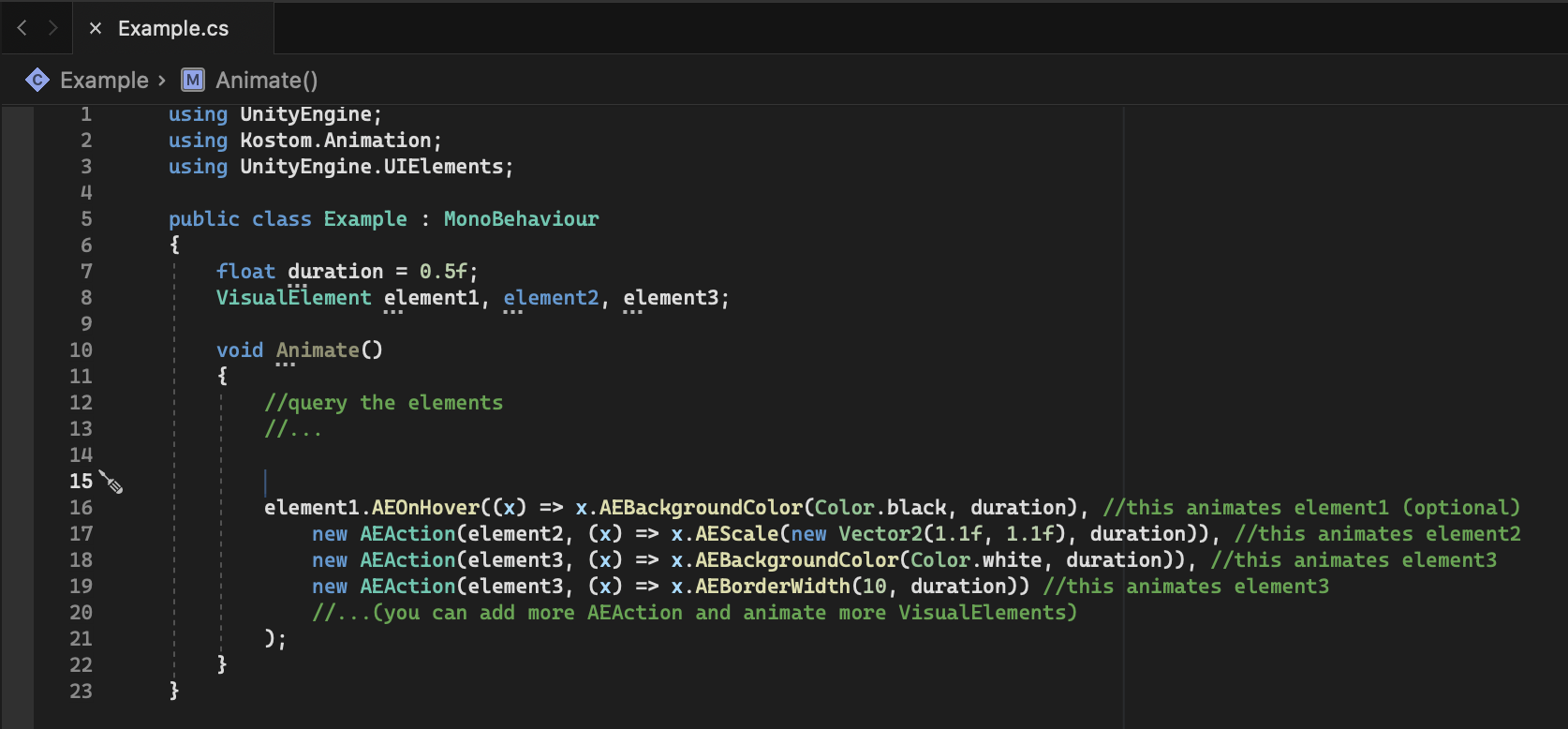
On Hover
This method (element.AEOnHover()) animates element on hover and undo the animation when it's not been hovered on and you can also animate other elements and they would also be undone when the initial element is not been hovered on anymore. e.g This code animates three UI elements in Unity. When element1 is hovered over, it changes its background color to black. Simultaneously, element2 scales up, and element3 changes its background color to white and increases its border width, all over a duration of 0.5 seconds.

On Click
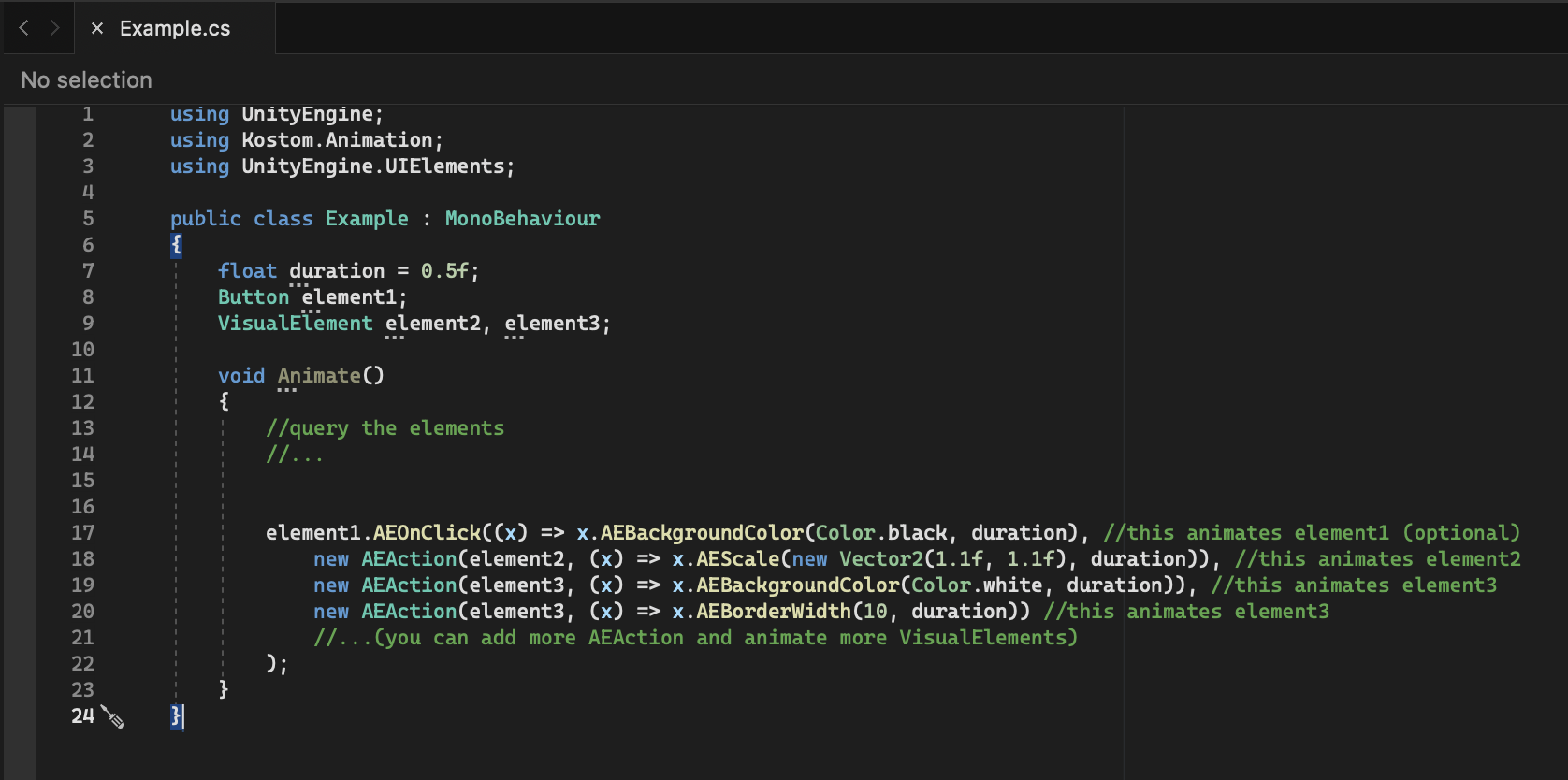
This method (element.AEOnClick()) animates element on click and undo the animation when it's not been clicked on and you can also animate other elements and they would also be undone when the initial element is clicked again. e.g This code animates three UI elements in Unity. When element1 is clicked over, it changes its background color to black. Simultaneously, element2 scales up, and element3 changes its background color to white and increases its border width, all over a duration of 0.5 seconds.